2023.06.02 秒传总结及推荐:
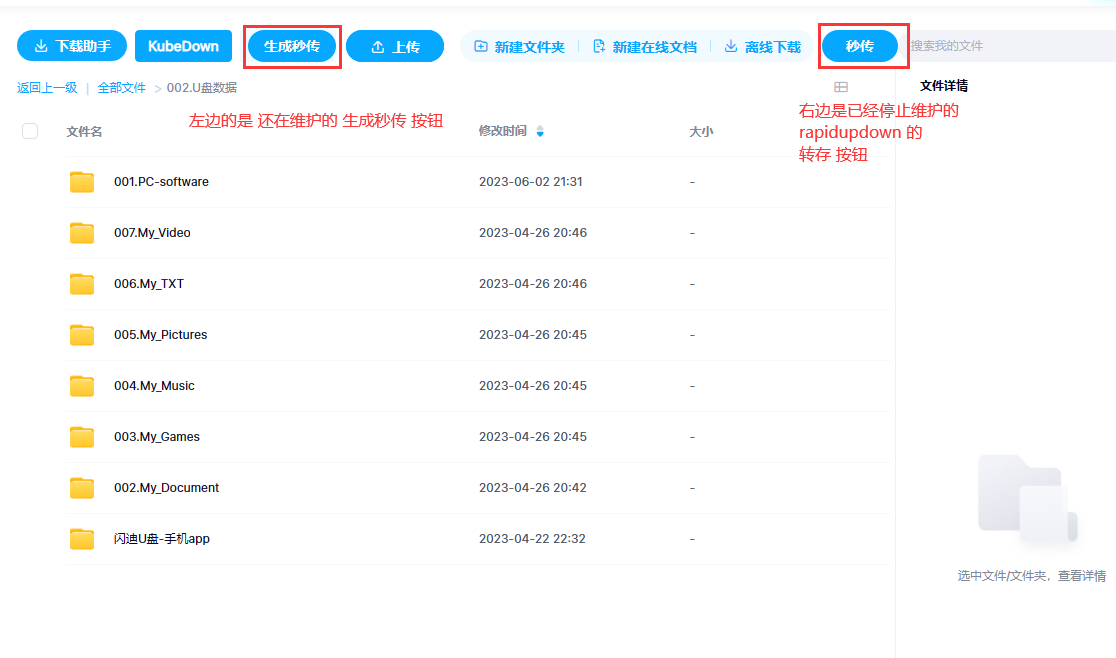
1.转存 的时候用rapidupload-user 2.4.5版
rapidload-user 2.4.5版(只支持转存四段秒传,不支持生成秒传链接但界面UI更友好) 及 离线生成秒传工具
https://firestones.lanzoum.com/b01qu3m8b
密码:gwbe
2.生成秒传 的时候用上面的离线生成工具 或者 下面的这个脚本:
百度网盘秒传链接提取(最新可维护版本)
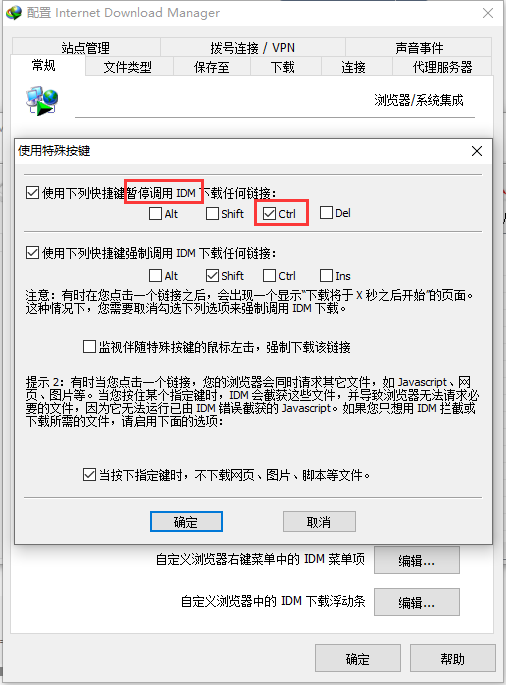
2.1 生成秒传时如果安装某些下载器的插件,可能会唤起该下载器导致生成秒传失败,比如idm,生成秒传时会调起idm的下载链接并生成失败
解决办法:
用idm的快捷键 暂停调用idm就好了 或者 直接暂时关掉浏览器的idm插件重启浏览器

如果安装的不是IDM,而是NDM或类似的下载器插件,出现上述问题也照此处理即可
3.如果不想多装脚本,仅使用 百度网盘秒传链接提取(最新可维护版本) 即可 生成秒传 和 转存
4.(可选)安装了两个脚本,可以隐藏掉不用的按钮:
4.1 隐藏rapidupload-user的"生成秒传"按钮
在油猴管理面板编辑此脚本,然后搜索var htmlBtnGenNew,然后将
var htmlBtnGenNew = // 新版界面秒传生成按钮的html元素
'<button id="gen_bdlink_btn" style="margin-left: 8px;" class="mzf_new_btn"></i><span>生成秒传</span></button>';
// 多写一行方便你们复制,不用把这一行复制
替换成
var htmlBtnGenNew = // 新版界面秒传生成按钮的html元素
'<button id="gen_bdlink_btn" style="margin-left: 8px;display:none;" class="mzf_new_btn"></i><span>生成秒传</span></button>';
// 多写一行方便你们复制,不用把这一行复制
然后 Ctrl+S 即可保存,就是给button按钮设置隐藏 display:none;
4.2 隐藏可维护的 “秒传” 按钮
也是将display属性值设置为none即可,不过这个脚本的CSS样式写得比较繁琐,
搜索GM_addStyle,在他写的GM_addStyle(*)函数后面追加一个GM_addStyle函数就ok了
原样式设置:
GM_addStyle(
`#btn-create button,#btn-resp button{line-height: 1; white-space: nowrap;cursor: pointer;outline: 0; margin: 0; transition: 0.1s;color: #fff; background-color: #06a7ff;font-weight: 700; padding: 8px 16px;height: 32px;font-size: 14px; border-radius: 16px;margin-left: 8px; border: none;}`
)
需要追加的样式设置:
GM_addStyle(
`#btn-resp button{;display:none;}`
)
追加之后的样式设置:
GM_addStyle(
`#btn-create button,#btn-resp button{line-height: 1; white-space: nowrap;cursor: pointer;outline: 0; margin: 0; transition: 0.1s;color: #fff; background-color: #06a7ff;font-weight: 700; padding: 8px 16px;height: 32px;font-size: 14px; border-radius: 16px;margin-left: 8px; border: none;}`
)
GM_addStyle(
`#btn-resp button{;display:none;}`
)
然后 Ctrl+S 即可保存
4..3 隐藏后界面:

5.目前尚未找到能转存 三段秒传链接的脚本,有的话希望大佬分享下~
ps:
rapidupload ,这个脚本很久之前就被封了,后续在这里进行更新,最近也永久停止维护了
声明内容:由于外部原因,项目永久停止维护,各位另请高明吧
感谢大佬,并希望大佬人没事
https://github.com/mengzonefire/rapid-upload-userscript
不过旧版本2.4.5的转存仍然是能用的